1 回答
TA贡献1829条经验 获得超4个赞
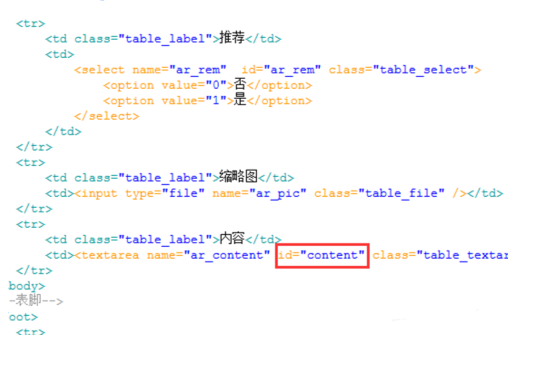
在模板(html文件)将要使用Ueditor的textarea,设定一个id值,以便在Ueditor中使用

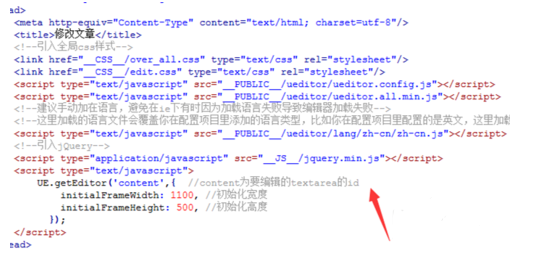
在ThinkPHP的模板(html文件)中引入Ueditor
<script type="text/javascript" src="__PUBLIC__/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="__PUBLIC__/ueditor/ueditor.all.min.js"></script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" src="__PUBLIC__/ueditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript">
UE.getEditor('content',{ //content为要编辑的textarea的id
initialFrameWidth: 1100, //初始化宽度
initialFrameHeight: 500, //初始化高度
});
</script>

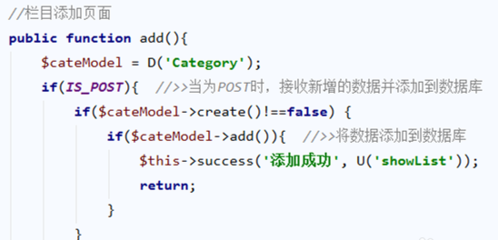
在ThinkPHP的控制器中接收数据,接收数据还有原来一样,使用create方法或者I。
数据存储在数据库中是一个字符串

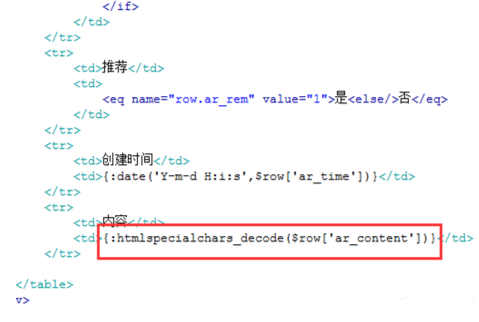
将数据取出并显示在html文件中,记住这一步要使用php的htmlspecialchars_decode函数,将HTML 实体转换为字符,格式如下:
{:htmlspecialchars_decode($row['ar_content'])}

然输入
<input type="button" id="btn"/>
<script type="text/javascript">
document.getElementById("btn").onclick=function(){
if(document.getElementById("fileID").value==""){
alert("查找附件");
}
}
</script>
做完上面步骤,就大功告成了,在我们刚才添加的页面测试一下Ueditor。

- 1 回答
- 0 关注
- 820 浏览
添加回答
举报
