react getinitialstate怎么不调用
1 回答
跃然一笑
TA贡献1826条经验 获得超6个赞
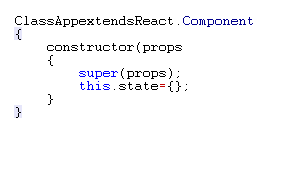
React在ES6的实现中去掉了getInitialState这个hook函数,规定state在constructor中实现,如下:
1、ClassAppextendsReact.Component{constructor(props{super(props);this.state={};}}。

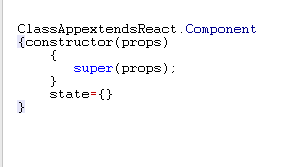
2、Babel的Blog上还有一种实现方法,即直接使用赋值语句:
ClassAppextendsReact.Component{constructor(props){super(props);}state={}}。

补充:ES6与Babel。
ES6带来了很多新的语言特性。比如:类、箭头方法、rest参数、promise、generator等很多。
但是浏览器对于ES6的支持还不是很好。不同浏览器对于ES6的兼容参差不齐。于是就提出了把ES6的代码转成ES5,这样就可以语浏览器兼容。
这其中做的最好的就是Babel, 一个非常棒的工具。
- 1 回答
- 0 关注
- 744 浏览
添加回答
举报
0/150
提交
取消
