我现在写了一个ajax,简单叙述,希望大家不要吐槽我的语法啊.ajax({ data: word !== 'a' ($extend({},part.sen,{level:1})):part.sen,
dataType:json
})我现在用了extend将level:1 extend到其中,如何能在:part.sen中移除这个{level:1}
1 回答
慕田峪4524236
TA贡献1875条经验 获得超5个赞
按照你这个思路:
var a = $.extend({}, part.sen, {level: 1});console.log(a);//这里a包含了part.sen和levelconsole.log(part.sen);//但part.sen不应该变啊,level不会进去的补充:
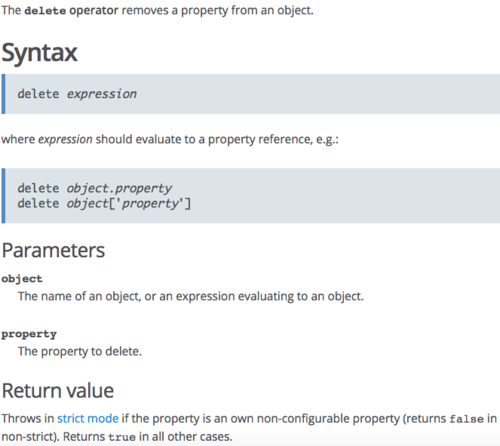
删除Object中的属性:
var obj = { name: 'Lilei', age: 31, gender: 'male'};//删除年龄delete obj.age;console.log(obj);//{name: "Lilei", gender: "male"}详见:

添加回答
举报
0/150
提交
取消
