js中,获取鼠标(点击)或手势(触摸)点相对于被点击元素的所在x,y位置问题clickdom.addEventListener('mousedown',function(e){ console.log(e.layerX,e.layerY);
});可以正常获取touchdom.addEventListener('touchstart',function(e){ console.log(e.touches[0]);
});//没有对应的值该如何获取touch点相对被点击元素的位置呢?说明一下:clientX是相对屏幕的位置,不是被点击元素的位置:click.clientX:https://developer.mozilla.org/zh-CN/docs/Web/API/MouseEvent/clientXtouch.clientX:https://developer.mozilla.org/zh-CN/docs/Web/API/Touch/clientXpageX 相对于整个html文档的坐标https://developer.mozilla.org/zh-CN/docs/Web/API/Touch/pageX
1 回答
慕无忌1623718
TA贡献1744条经验 获得超4个赞
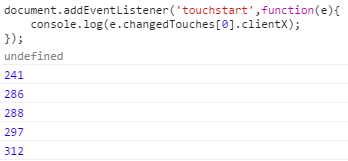
直接使用event.clientX是不起作用的,要使用event.changedTouches[0].clientX才好,
如果是jQuery的event对象,使用event.originalEvent.changedTouches[0].clientX。

添加回答
举报
0/150
提交
取消
