var tom = function tom()[alert('x');};setInterval(tom(),2000);//立即执行,执行一次后不再执行与var tom = function tom()[alert('x');};setInterval(tom,2000);//很多秒之后执行,之后2秒一次请问在setInterval中,tom与tom()为什么会有这种区别?为什么setInterval(tom(),2000);会立即执行且只执行一次?
1 回答
慕村9548890
TA贡献1884条经验 获得超4个赞
var tom = function tom(){alert('x');};
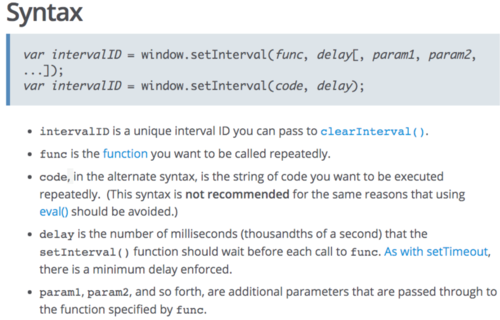
setInterval(tom(),2000);当问“立即执行,执行一次后不再执行”时,我猜你指的是“alert被立即执行了,并且此后没再执行”。下面我们来看看文档中是怎么介绍setInterval方法的:

注意
func的要求是一个函数,然后这个函数将会被不断的重复调用。
你再看看你传的是什么?是tom(),这是what?这是一个函数调用,函数调用就会有返回值,所以你的setInterval(tom(),2000);的实际效果是:
var tom = function tom(){alert('x');};var res = tom();//res其实是undefined,因为你的tom()并没有指定返回值setInterval(res, 2000);所以,每隔2秒都执行一次
undefined,你还期望什么呢?
添加回答
举报
0/150
提交
取消
