1 回答
TA贡献1835条经验 获得超7个赞
用这个代码就可以了。
<!DOCTYPE html>
<html>
<head>
<div id="content">
苹果含有丰富的糖类、维生素、微量元素以及水溶性食物纤维和有机酸,是人们公认的健康之果。不仅如此,苹果还具有天然的怡人香气,这种清香气味对于人体来说,有舒缓压力、提神醒脑的功效,而苹果中充足的矿物质硼,也同样可以使困倦的大脑快速恢复清醒状态。喝杯咖啡不如吃个苹果的道理就正在于此了
</div>
<input type="text" id="text" placeholder="请输入关键字"/>
<input type="button" id="button" value="确定"/>
<script>
var content = document.getElementById("content");
var contents = content.innerHTML;
var text = document.getElementById("text");
var button = document.getElementById("button");
button.onclick = function() {
var value = text.value;
var values = contents.split(value);
content.innerHTML = values.join('<span style="background:#ff0000;">' + value + '</span>');
};
</script>
</body>
</html>
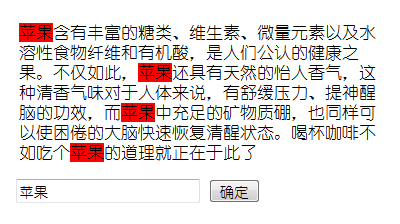
效果如下:
添加回答
举报