tab切换的时候更新当前选择的tab,debugger发现state并没有更新,请问具体原因是什么,万分感谢!constructor(props) {
super(props)
this.state = {
selected: 'blacklist'
}
}tabChange(newSelected) { // newSelected = "score"
const {selected} = this.state; // selected = "blacklist"
debugger
if (selected !== newSelected) { // selected = "blacklist", newSelected = "score"
this.setState({
selected: newSelected,
})
const {tabChange} = this.props
tabChange(newSelected)
}
debugger
const state = this.state //state = {selected: "blacklist",}
console.log(state)
}
3 回答
www说
TA贡献1775条经验 获得超8个赞
setState 是异步的. 你需要在回调里回去获取更新后的 state.
this.setState({ selected: newSelected,
}, function() { console.log(this.state)
});添加回答
举报
0/150
提交
取消

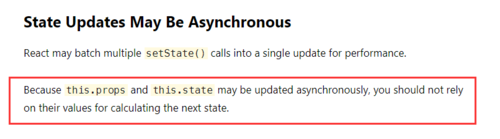
 官网原话,因为setSate最后会被合成,导致类似于异步
官网原话,因为setSate最后会被合成,导致类似于异步