我有一个vue项目是vuex 跟vue router和vue resource结合的,然后我有一个列表是从服务器异步获取数据再显示的,我在vue组件的route的data钩子函数中要调用一个vuex的action获取数据,action是用vue resource写的代码如下:home.vue<div v-if="$loadingRouteData">loading...</div><div v-else>
<list v-for="item in list">list...</list>
</div>vuex: {
getters: {
list: listGetters
},
actions: {
getList
}
},
route: {
data () {
this.getList();
}
},actions.jsexport const getList= ({dispatch}) => {
api.getList().then(response => {
if (!response.ok) {
return dispatch('GET_LIST_FAILURE');
} else {
dispatch('GET_LIST_SUCCESS', { list: response.list });
}
}, response => {
dispatch('GET_LIST_FAILURE');
})
}我看vue router的文档说要在data钩子函数里面返回一个promise,但我的getList是包含一个vue resource的promise的,但是我在data钩子函数里如上面代码直接调用的话是同步resolve的,怎么实现在数据获取之后变为resolve?
2 回答
慕哥6287543
TA贡献1831条经验 获得超10个赞
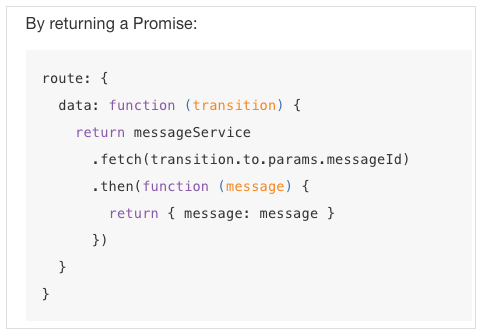
看上去,你的data并没有按照官网的说明写哦:

你的
data里没有return你的
getList也没有返回promise
至于其它什么“但是我在data钩子函数里如上面代码直接调用的话是同步resolve的”,没看懂什么意思
添加回答
举报
0/150
提交
取消
