2 回答
TA贡献1797条经验 获得超6个赞
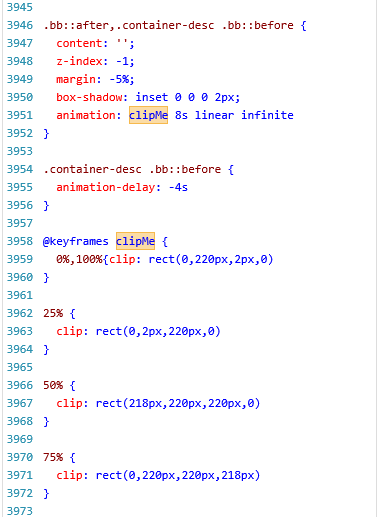
挖了一下源碼沒看見 clipMe ,參考網路上的資料,自己實現了下,效果是一樣的:
.square, .square::before, .square::after {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.square {
width: 200px;
height: 200px;
margin: auto;
background: #f75151;
}
.square:before, .square:after {
content: '';
z-index: -1;
margin: -5%;
box-shadow: inset 0 0 0 2px;
animation: line 8s linear infinite;
}
.square::before {
animation-delay: -4s;
}
@keyframes line {
0%, 100% {
clip: rect(0px, 220px, 2px, 0px);
}
25% {
clip: rect(0px, 2px, 220px, 0px);
}
50% {
clip: rect(218px, 220px, 220px, 0px);
}
75% {
clip: rect(0px, 220px, 220px, 218px);
}
}
@-webkit-keyframes line {
0%, 100% {
clip: rect(0px, 220px, 2px, 0px);
}
25% {
clip: rect(0px, 2px, 220px, 0px);
}
50% {
clip: rect(218px, 220px, 220px, 0px);
}
75% {
clip: rect(0px, 220px, 220px, 218px);
}
}
- 2 回答
- 0 关注
- 636 浏览
添加回答
举报