这个是点击一个按钮调用sheild(),弹出一个框,设置这个框可以拖动就出现这个问题。
1 回答
一只甜甜圈
TA贡献1836条经验 获得超5个赞
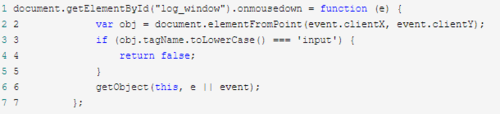
本问题的解决方法:根据鼠标点击的标签名判断是否可以拖动。谢谢各位!另外还找到一种不太好的方法,就是给input加上一个默认的焦点,即使用$(input).focus(),有用但,不够灵活。

添加回答
举报
0/150
提交
取消
