webpack4 下进行 dev 调试时,form-item数据校验时报错:asyncValidator2.default is not a constructor。。。调试下发现asyncValidator2.default.default才是这个需要的constructor。看了源码:可能是form-item.vue文件的这一句有问题: const validator = new AsyncValidator(descriptor);可能要改成(不是很确定): const validator = new AsyncValidator.default(descriptor);
1 回答
jeck猫
TA贡献1909条经验 获得超7个赞
这个可能是webpack.base.conf.js的配置有问题
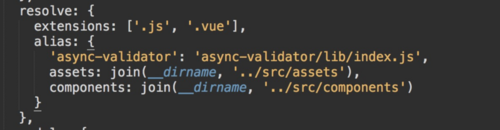
解决方式为:在resolve里面的alias里面添加代码:'async-validator': 'async-validator/lib/index.js',然后重新运行就好了。
1533094037162.jpg

添加回答
举报
0/150
提交
取消
