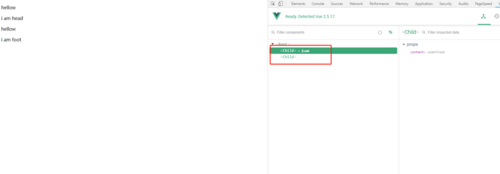
div id="app"> <child slot='head'> <!-- <p>miqi</p> --> i am head </child> <child slot='foot'> i am foot </child></div><script src="./vue.js"></script><script> Vue.component('child',{ props: ['content'], template: `<div> <slot name='head'></slot> <p>hellow</p> <slot>默认内容</slot> <slot name='foot'></slot> </div>` }) var vm = new Vue({ el: '#app' })</script>为什么<p>hellow</p> 会执行两次
添加回答
举报
0/150
提交
取消