div背景颜色怎样渐变 css实现div层背景颜色渐变代码
1 回答
富国沪深
TA贡献1790条经验 获得超9个赞
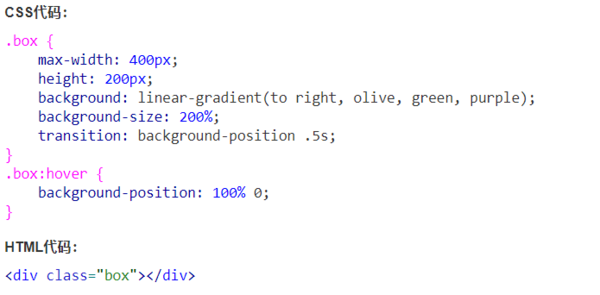
借助background-position实现渐变过渡
background-image虽然不支持CSS3 transition过渡,但是background-position支持啊,于是,通过控制背景位置,我们是可以实现渐变过渡效果的。

实现效果如下(鼠标hover):

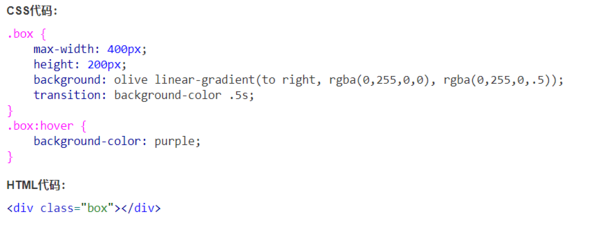
借助background-color实现渐变过渡
background-image虽然不支持CSS3 transition过渡,但是background-color支持啊,于是,通过控制背景颜色,和一个颜色呈现技巧,我们也是可以实现渐变过渡效果的。

鼠标hover前后效果对比:

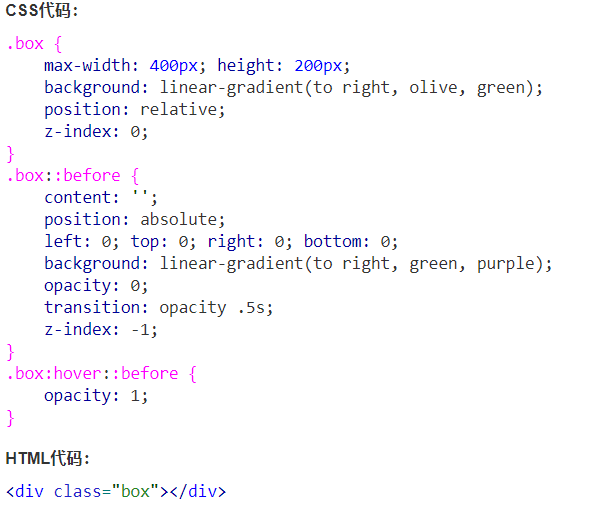
借助伪元素和opacity实现渐变过渡
借助伪元素创建变换后的渐变效果,通过改变覆盖的渐变的opacity透明度变化实现渐变过渡效果。
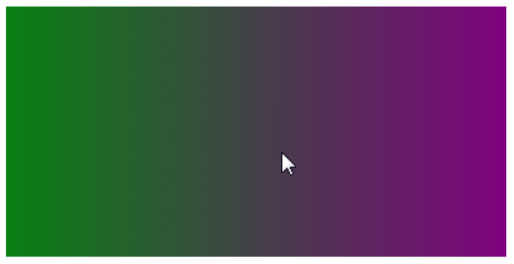
下图为hover之后的效果:

相关代码如下:

扩展资料:mozilla 使用 CSS transitions
- 1 回答
- 0 关注
- 1114 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消
