需求点:地图上显示:天津,北京,河北三个省份/直辖市的地图;求知:chart.setOption({series: [{ type: 'map', map: 'china'}]});这里能画出整个中国的地图,但是没法拿到天津,北京,河北三个省份/直辖市的地图;chart.setOption({ series: [{ type: 'map', map: '北京'
}]});这里也只能取到北京的地图而已,,但是没法拿到天津,北京,河北三个省份/直辖市的地图;
3 回答
海绵宝宝撒
TA贡献1809条经验 获得超8个赞
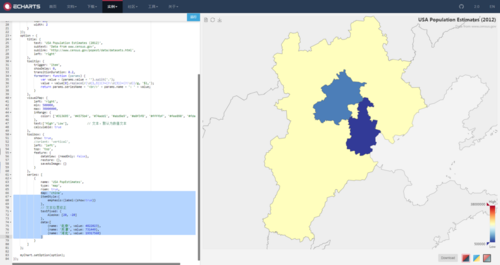
你好,map这边Echarts是只能选定一个,你可以在data中去设定想要高显的对应的省份。
map: 'china', itemStyle:{ emphasis:{label:{show:true}}
}, // 文本位置修正
textFixed: { Alaska: [20, -20]
}, data:[
{name: '北京', value: 4822023},
{name: '天津', value: 731449},
{name: '河北', value: 19317568}
]我用了这个Demo

然后它默认是打开中国地图,你可以去设定它的中心位置,让其看到三个省份
- 3 回答
- 0 关注
- 8896 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消
