<style> body{
background-color:#B0B0B0
}
.header{
background-color:#000000;
width:100%;
height:100px;
}
#left{
background-color:#FF0000;
width:15%;
height:700px;
}
</style>
</head>
<body >
<div class="header"></div>
<div id="left" onmouseover="hidden()"></div>
<script>
function hidden(){
document.getElementById("left").style.backgroundColor="#FFFFFF";
} </script>
</body>
```Uncaught TypeError: hidden is not a function
onmouseover @ index.html:26
1 回答
跃然一笑
TA贡献1826条经验 获得超6个赞

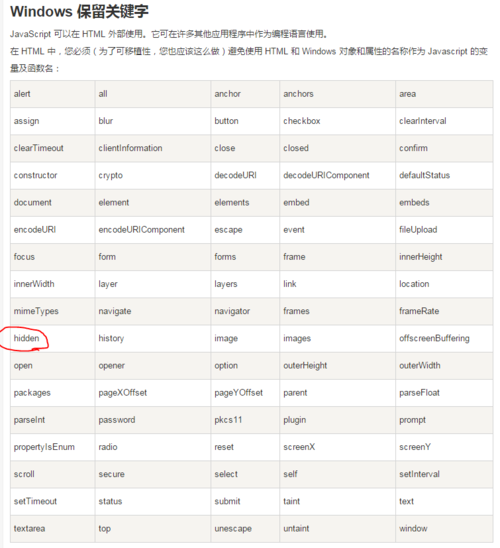
hidden为保留关键字,不能作为变量名。修改变量名即可,
<style>
body{
background-color:#B0B0B0
}
.header{
background-color:#000000;
width:100%;
height:100px;
}
#left{
background-color:#FF0000;
width:15%;
height:700px;
}
</style>
</head>
<body >
<div class="header"></div>
<div id="left" onmouseover="hidden1()"></div>
<script>
function hidden1(){
document.getElementById("left").style.backgroundColor="#FFFFFF";
}
</script>
</body>在谷歌调试后结果:

添加回答
举报
0/150
提交
取消
