<div class="red">
<div class="black">
<div class="blue"></div>
</div>
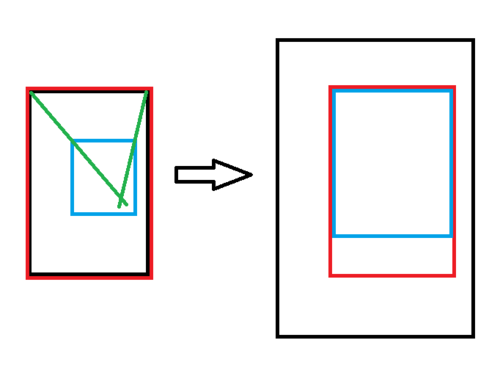
</div>红色为父容器,蓝色是黑色中的子元素,位置不变。求:黑色放大后,蓝色宽度撑满红色、顶部对齐时,黑色的缩放基点坐标x,y。也就是transform:scale(一定倍数)时的transform-origin属性值
添加回答
举报
0/150
提交
取消