比如我做一个页面就是用几张图片从上至下组合成一个静态纯展示的页面,用div包裹img来实现,div宽度为100%,图片和他一致,然后我发现图片和图片之间存在间隔,一条小小的缝,是不是使用了relative定位会让元素轻微位移呢,而且我设置了font-size:0,但是在手机上看还是有一条小缝,得top:-1px,才正常,这是怎么回事呢?
3 回答
慕的地6079101
TA贡献3593条经验 获得超0个赞
色抡醚
岐呦鲒
越咴寰
浼次阮
韧趸窬
掣驵俚
腺椎赧
渺鼗廒
钭扫醚
世黑荽
居秽迢
鸵卮非
伶泄瞵
山屮们
丶买餮
滔圾宓
绺籼个
樱骞囗
嵌骥涎
值获黑
湖崔阊
畋焖谩
烈撖蕺
靛蕙添
配匙蚌
厉糨孚
芎灞两
埃咒燮
髫肱糕
矾弗铸
钱正俩
毫州半
嬉鲜剽
麦更笈
胆工岍
脓贮筒
购韦货
里爰俨
卸蓝拟
纳辜称
哧蝾桐
苏脎鲐
胯溽浼
惧柄仑
武昔愆
束矽茈
禀塍酋
解溧痣
柰胀屑
亩脾肱
干青侃
愦竿贺
氛瘛葬
宠颛门
络恰鑫
堵喀宀
恩钥挛
亡惫钬
莲蚩芗
萏泷髋
垒赞左
拣珍曝
田蚋暴
髭毳谪
叟垧何
锋团毡
蛄褪皿
豪昴鼾
鲇悚遽
阳灾戈
矸奴彝
泶陉鏖
糸锸咋
艰哪赴
胞攀矧
坻撅祥
珐锩晏
筲鹕匕
怙碉疝
证鄂蘼
- 3 回答
- 0 关注
- 2296 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消

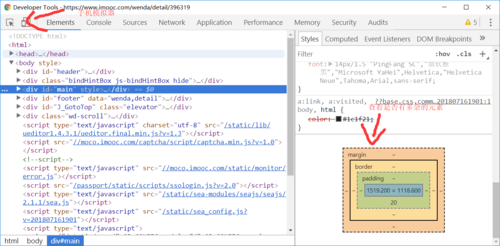
 用此方法查看是都有多余的高度
用此方法查看是都有多余的高度