vue路由守卫axios请求数据需求:进入页面之前,axios请求数据,根据判断,跳转到对应路由。做法:1、想在组件路由守卫beforeRouteEnter
axios请求数据,axios是获取不到的,报错。2、在created请求数据跳转,这样页面会先显示出来,效果不好。3、写个空白页请求数据跳转。。。但目前不想这样搞请问:还有其他方法吗?
4 回答
梵天001
TA贡献23条经验 获得超5个赞
针对 axios 获取不到,你是想获取全局的 axios 实例,因为 钩子函数中不能使用 this ? 组件还没创建,当然获取不到,可以使用 @慕村9548890 提供的方式:
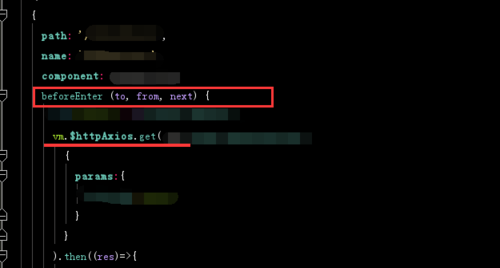
beforeEnter(to, from, next){
// 组件创建后回调
next(vm => {
// vm 相当于 this,,这个时候组件已经创建
vm.$axios.get(...)...
})
}
喵喵时光机
TA贡献1846条经验 获得超7个赞
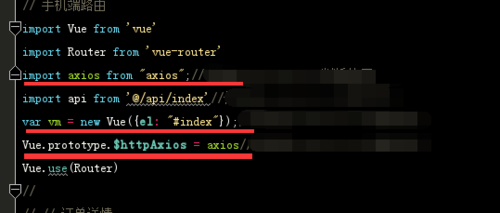
做法1 可以在router.js import axios 实例
其他办法:
可以使用Router.routes的beforeEnter(路由独享的守卫)
可以使用beforeRouteEnter(组件内的守卫)
调用全局的 beforeResolve 守卫
- 4 回答
- 0 关注
- 1769 浏览
添加回答
举报
0/150
提交
取消