<input @blur="checkName"/>
<button @click="submitform">提交</button>填完input信息直接点击提交,会触发blur 需要再点击一次提交才会触发submitform事件 如何解决啊
4 回答
人到中年有点甜
TA贡献1895条经验 获得超7个赞
首先,blur比onClick优先级高,那么blur里面验证,如果验证通过,就会继续执行onClick,如果验证不通过,将验证结果给onClick,在onClick里直接return.
如果是异步验证,请使用async await
潇湘沐
TA贡献1816条经验 获得超6个赞
你这么理解,什么情况失去焦点呢? 就是你的input失去焦点的时候,所以你离开的时候点击了提交的按钮
你可以不要写 @blur 可以点击submitform的时候,获取到input的输入值
<input v-model="Input_box"/> <button @click="submitform">提交</button>
data(){ return{
Input_box:""
}
}, methods:{
submitform(){
console.log(this.Input_box);
}
}
萧十郎
TA贡献1815条经验 获得超13个赞
这个跟vue有毛关系?你点击按钮肯定是失去焦点了啊
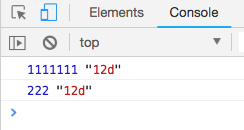
我这里直接触发2个事件的啊!
<input @blur="checkName" v-model="val"/> <button @click="submitform">提交</button>
var vm = new Vue({
el: ".vueBox", data: { val:'',
},
methods: {
checkName(){
console.log(1111111,this.val);
},
submitform(){
console.log(222,this.val);
},
}
});
要不然你改
<input @keyup="checkName" v-model="val"/>
- 4 回答
- 0 关注
- 7575 浏览
添加回答
举报
0/150
提交
取消
