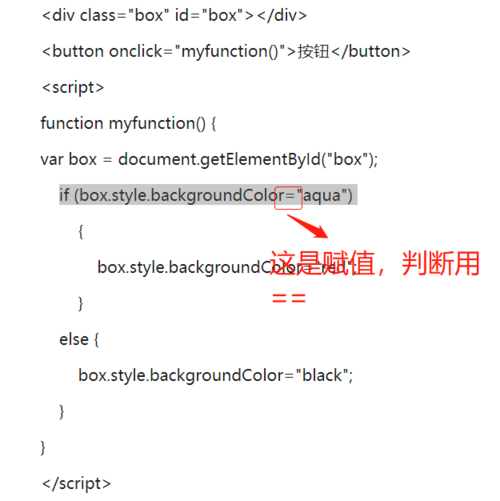
<div class="box" id="box"></div> <button onclick="myfunction()">按钮</button> <script> function myfunction() { var box = document.getElementById("box"); if (box.style.backgroundColor="aqua") { box.style.backgroundColor="red"; } else { box.style.backgroundColor="black"; } } </script>
4 回答
qq_y见你很幸福_0
TA贡献1条经验 获得超2个赞
f (box.style.backgroundColor="aqua") 改为f (box.style.backgroundColor=="aqua") ,你写的是个赋值语句,双等或恒等(3个等号)才是判断语句
慢l慢
TA贡献22条经验 获得超3个赞
box.style.backgroundColor="aqua",一个“=”是赋值符号,用“==”或者“===”才是判断是否相等的符号。
你改成box.style.backgroundColor==="aqua"试试
添加回答
举报
0/150
提交
取消