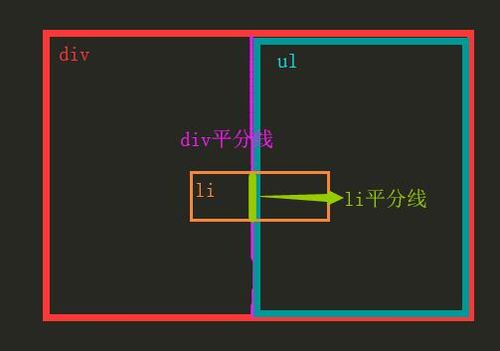
我们可以这样理解:假想ul层的父层(即下面例子中的div层)中间有条平分线将ul层的父层(div层)平均分为两份,ul层的css代码是将ul层的最左端与ul层的父层(div层)的平分线对齐;而li层的css代码则是将li层的平分线与ul层的最左端(也是div层的平分线)对齐,从而实现li层的居中。这句话绕的有点蒙,有没有大神给说的直接易懂一点。
1 回答
已采纳
码农2号
TA贡献151条经验 获得超48个赞

这是一个左右对齐吧?上下也可以,平分线是横着的(上下评分即可)。
另外一般不会用这么麻烦的方法。
一般是
<div>
<ul>
<li>
</li>
</ul>
</div>
div{
position: relative;
width:500px;
height:400px;
background-color: yellowgreen;
}
ul{
position: absolute;
width:100px;
height:100px;
background-color:green yellow;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
li{
width: 100%;
height:100%;
}
纯手打,你自己看看对不对。据我所知居中的方法有9种,精通一个就够了。
- 1 回答
- 0 关注
- 1071 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消

