1 回答
TA贡献4条经验 获得超6个赞

二、显示器的屏幕信息
screeen.height:屏幕分辨率的高
screen.width:屏幕分辨率的宽
前面这两个数表示:屏幕宽高(屏幕像素) ---- 定值
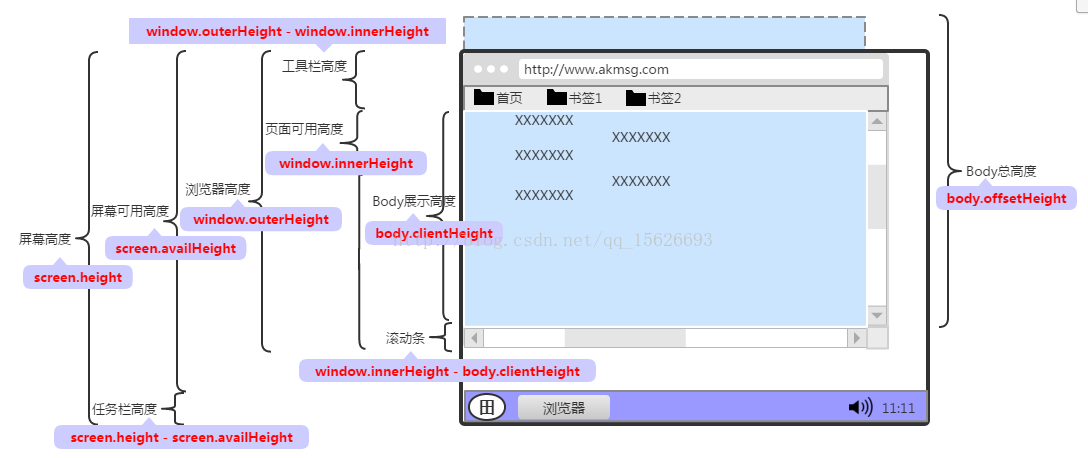
screen.availHeight:屏幕可用高度(屏幕分辨率的高度-上下测任务栏的高度)
screen.availWidth:屏幕可用宽度(屏幕分辨率的宽度-左右侧任务栏的宽度)
前面这两个数表示:屏幕可用宽高(像素) ---- 定值
三、浏览器信息
window.outerHeight:浏览器高度
window.innerHeight:浏览器可用高度
工具栏高度=window.outerHeight-window.innerHeight;
相应的还有window.outerWidth、window.innerWidth
四、页面信息
document.body.offsetHeight: body的总高度,也成为网页可见区域的高度(包括边框宽度)
document.body.offsetWidth: body的总宽度,也成为网页可见区域的宽度(包括边框宽度)
document.body.clientHeight: body向用户展示的高度,也成为网页可见区域的高度(不包括边框宽度)
document.body.clientWidth: body向用户展示的宽度,也成为网页可见区域的宽度(不包括边框宽度
offsetWidthh和clientWidth会随着浏览器窗口的大小变化而发生改变,而offsetHeight和clientHeight就不会发生变化,可以理解为一个定值
四、页面信息
document.body.offsetHeight: body的总高度,也成为网页可见区域的高度(包括边框宽度)
document.body.offsetWidth: body的总宽度,也成为网页可见区域的宽度(包括边框宽度)
document.body.clientHeight: body向用户展示的高度,也成为网页可见区域的高度(不包括边框宽度)
document.body.clientWidth: body向用户展示的宽度,也成为网页可见区域的宽度(不包括边框宽度)
offsetWidthh和clientWidth会随着浏览器窗口的大小变化而发生改变,而offsetHeight和clientHeight就不会发生变化,可以理解为一个定值
添加回答
举报
