官方文档上说:执行一次性地插值,当数据改变时,插值处的内容不会更新,我改变了数据,插值处的内容也变了,我就不知道怎么使用了,请指教
3 回答
已采纳
慕设计6931647
TA贡献18条经验 获得超8个赞
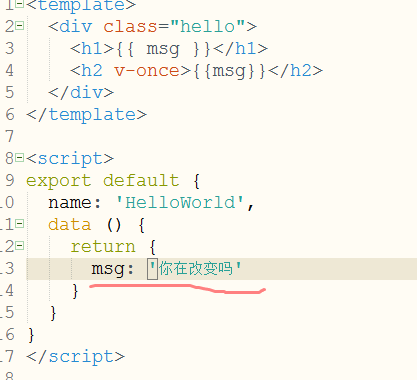
<h1>{{ msg }} </h1>
<h2 v-once>{{ msg }} </h2>
<button @click="msg = 'test'">点一下</button>其它不变。 你试试。
添加回答
举报
0/150
提交
取消