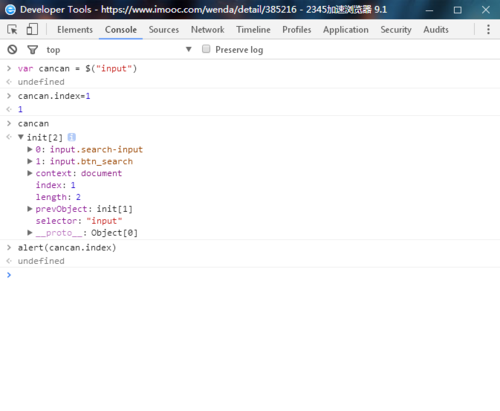
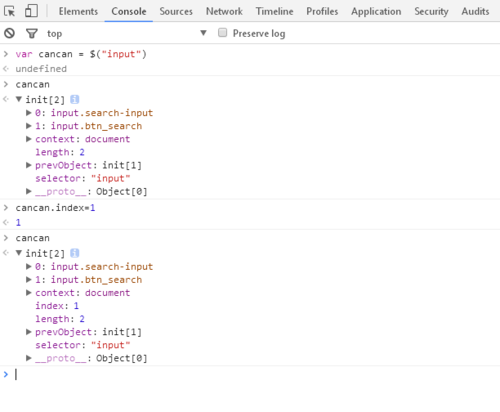
var oBtn=document.getElementByTageName('input');oBtn[0].index=1; //这样写就可以$('input').index=1;//这样写为什么不行?我知道$('input')[0].index是可以,因为这是dom对象,那为什么jq对象就不行了呢,我看了$('input').length也是有效的啊。
添加回答
举报
0/150
提交
取消