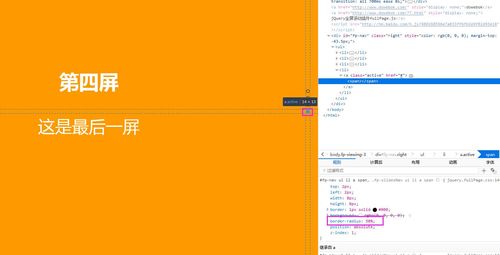
<!DOCTYPE html><html><head><meta charset="utf-8"><title>fullPage.js — 项目导航演示_dowebok</title><link rel="stylesheet" href="css/jquery.fullPage.css"><style>.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}</style><script src="js/jquery-1.8.3.min.js"></script><script src="js/jquery.fullPage.min.js"></script><script>$(function(){$('#dowebok').fullpage({sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],'navigation': true,});});</script></head><body><div id="dowebok"><div><h3>第一屏</h3><p>fullPage.js — 项目导航演示</p></div><div><h3>第二屏</h3><p>请查看右边的圆圈</p></div><div><h3>第三屏</h3><p>圆圈还可以设置位置,颜色,加上 tip,点击可以控制</p></div><div><h3>第四屏</h3><p>这是最后一屏</p></div></div><a href="http://www.dowebok.com/" style="display: none;">dowebok</a><a href="http://www.dowebok.com/77.html" style="display: none;">jQuery全屏滚动插件fullPage.js</a></body></html>
- 1 回答
- 0 关注
- 1351 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消