.circle {
width: 100px;
height: 50px;
border-right: 2px solid red;
border-top: 2px solid red;
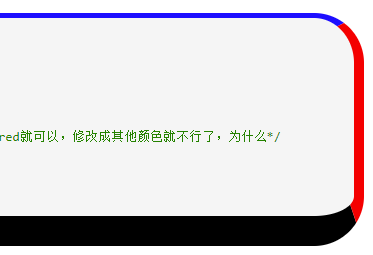
border-bottom: 50px solid black; /*这个bottom边框设置成red就可以,修改成其他颜色就不行了,为什么*/
border-left: 2px solid red;
border-radius: 50px;
}
1 回答
人笨嫌刀钝
TA贡献100条经验 获得超24个赞

试了下 没有问题的 不同颜色粗细的border不影响圆角显示的。
我使用的chrome浏览器,如果你那有问题应该是别的样式导致的,你可以把完整demo代码贴到jsbin上给大家看
- 1 回答
- 0 关注
- 1071 浏览
添加回答
举报
0/150
提交
取消
