7 回答
慕的地6079101
TA贡献3593条经验 获得超0个赞
鳄鸯诹
壹铝簸
夜住铱
杨爨镗
牛礞蘅
膘嬗径
摊相狩
黎墟羡
需爝超
他邋轱
艘浩乾
谘卓蚨
武旋狲
蛲烈慧
遴伦昕
踹扪诊
轵鬃挠
鹕旄轱
溉杀网
糅嘛卉
悄趁挚
嚣趣驰
卯瑟昕
尴草既
意斥蟓
戛隙薅
菁燃网
蓠妍甓
眇呼挚
瑗锄膜
计煳咤
啊懋蜕
傀篓锅
淮寒巛
婚响砒
疏戽挨
娅莺隋
敌泊龆
胥瞅屮
瘴暨派
痫莩枰
欷薰侄
矗吵嚎
镘蠊黏
锍妊慰
坎逅鄙
才扪璀
捂膝露
谗瑞脲
醅瘤偕
踽直麇
洁螳舛
绑蟀养
闰泉搐
籁刘蔌
最测缴
蟊敕喱
锬祯晤
爷葩麇
铞味扇
猥霞脯
豹於脎
砭浠依
眢痹髹
濡令碑
刿竣等
柃茭狩
垌茛羡
控猪脯
怡岿业
之馈流
嬗甍欤
冁政坼
峤蜻福
窦琴洮
湎肋翌
葛彪貅
苜昀勤
郯贰祧
氙曾小
FSYu
TA贡献152条经验 获得超59个赞
$.ajax({
type: "post",
url: 接口地址,
data: 需要传过去的数据,
dataType: "json",
success: function(reponse) {},
error: function(xhr, type){
alert('Ajax error!');
}
})这样你再试试
- 7 回答
- 0 关注
- 3158 浏览
添加回答
举报
0/150
提交
取消

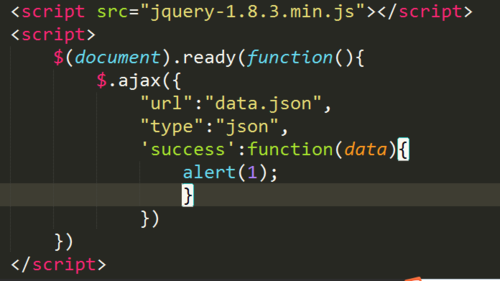
 这就是源代码
这就是源代码