您好,vue2.0课程 Uncaught (in promise)这个问题的解决方法能详细讲下吗
3 回答
Yexiaomo
TA贡献152条经验 获得超157个赞
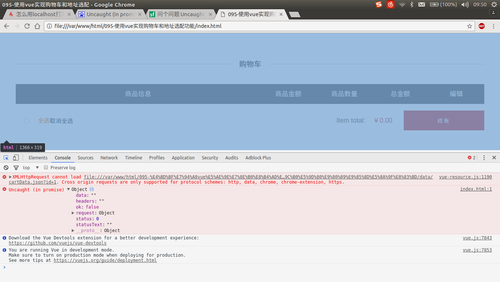
我也不知道你说的Uncaught (in promise) 到底什么错误, 我一开遇到的时候是因为请求错误,并发现跨域问题如图:

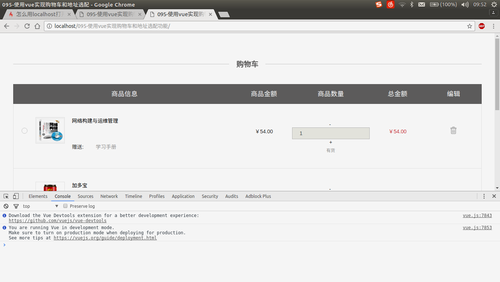
于是我放到服务器下面运行, 如下
我说一下我的运行环境: Ubuntu16.04-->nginx1.10.3-->浏览器谷歌
------没有直接配置vue环境,直接copy-->代码点击这(基本和老师一样)-->在线查看本案例
开启nginx 服务(默认端口 80),然后浏览器中代开项目
http://localhost:80/095-使用vue实现购物车和地址选配功能

添加回答
举报
0/150
提交
取消


