请问用css绘制圆形和半圆的原理是什么?另外为什么用%和px做单位效果会不一样?比如div{ width:100px; height:100px; border:1px solid #ccc; border-radius:50px; }这样就能画出一个标准的圆形,可是把宽高设成10px,圆角设成5px,就不是标准的圆形了,请看截图为什么会这样,必须用%吗?
5 回答
已采纳
anet
TA贡献79条经验 获得超19个赞
不不不,这个并不是标准的圆,视觉错误。
标准的圆,border-radius的值同于宽高,宽高也应一致。
你写的是简写属性,该属性的子属性实在太多,我就讲个典型
border-radius: x/y;
看到没有,x代表水平偏移量,y代表垂直偏移量,两者以正斜线相隔。
当你只写了一个值,那么水平,垂直偏移量都为该值。
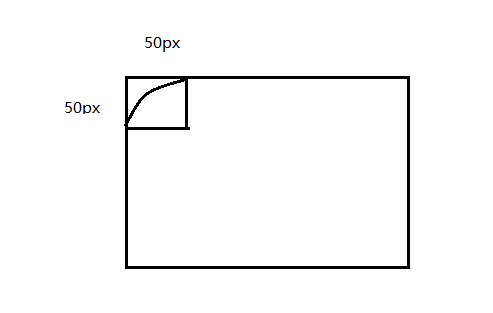
来一张渣图

水平偏移量 %值相对 宽度参考
垂直偏移量 %值相对 高度参考
所以你要画一个标准的圆,width=height radius:100%;
如果不用%,那么width=height=radius
鱼浴雨愈愉
TA贡献5条经验 获得超1个赞
其实它已经是一个圆了,只不过你要看它的效果而加了border的宽度w,从而导致整图形的尺寸变成了10px+w;
但是你的border-radius弧度却仍是5px;所以就导致了你看上去不是标准的圆形了
- 5 回答
- 0 关注
- 2586 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消

