<!doctype html><html><head><meta charset="UTF-8"><title></title><script>window.onload=function () {var oTab=document.getElementById('tab1');var oName=document.getElementById('tx1');var oAge=document.getElementById('tx2');var oBtn=document.getElementById('btn');var id=oTab.tBodies[0].rows.length+1;oBtn.onclick=function () {var oTr=document.createElement('tr');var oTd=document.createElement('td');oTd.innerHTML=id++;oTr.appendChild(oTd);var oTd=document.createElement('td');oTd.innerHTML=oName.value;oTr.appendChild(oTd);var oTd=document.createElement('td');oTd.innerHTML=oAge.value;oTr.appendChild(oTd);var oTd=document.createElement('td');oTd.innerHTML='<a href="javascript:;">删除</a>';oTr.appendChild(oTd);oTd.getElementsByTagName('a')[0].onclick=function () {oTab.tBodies[0].removeChild(this.parentNode.parentNode);}oTab.tBodies[0].appendChild(oTr);}}</script></head><body>姓名:<input id="tx1" type="text"> 年龄:<input id="tx2" type="text"><input id="btn" type="button" value="插入"><table id="tab1" border="1" width="500"><thead><td>ID</td><td>姓名</td><td>年龄</td><td>操作</td></thead><tbody><tr><td>1</td><td>a</td><td>16</td><td></td></tr><tr><td>2</td><td>b</td><td>18</td><td></td></tr><tr><td>3</td><td>d</td><td>20</td><td></td></tr><tr><td>4</td><td>e</td><td>15</td><td></td></tr><tr><td>5</td><td>f</td><td>16</td><td></td></tr></tbody></table></body></html>
4 回答
慕标2538284
TA贡献1条经验 获得超0个赞
var oTd=document.createElement('td');
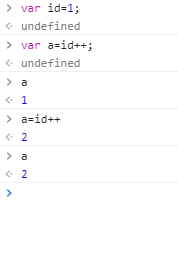
oTd.innerHTML=id++; //这句话的意思是什么?,我不是很明白,能具体解答一下吗?
oTr.appendChild(oTd);
var oTd=document.createElement('td');
oTd.innerHTML=oName.value;//还有这句
oTr.appendChild(oTd);
var oTd=document.createElement('td');
oTd.innerHTML=oAge.value;
oTr.appendChild(oTd);
var oTd=document.createElement('td');
oTd.innerHTML='<a href="javascript:;">删除</a>';
oTr.appendChild(oTd);
谢谢
添加回答
举报
0/150
提交
取消