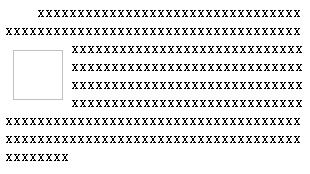
用CSS布局想实现这种 文字环绕图片的效果。。。。。求解,多谢
1 回答
已采纳
qq_青枣工作室_0
TA贡献446条经验 获得超754个赞
很遗憾,CSS目前不支持四周环绕,只支持左环绕或者右环绕。
<!doctype html>
<style>
.container{width: 300px;text-indent:2em;word-break:break-all;}
.container:before{
content: '.';
text-indent: -99px;
overflow:hidden;
width: 1px;
margin-left: -1px;
display: block;
float: left;
line-height: 2.5;
}
.img{width:50px; height:50px;float:left;clear:both;margin:.5em;}
</style>
<div class="container">
<img class="img">
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
</div>
- 1 回答
- 1 关注
- 1481 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消

