3 回答
TA贡献10条经验 获得超11个赞
检测浏览器是否支持placeholder属性
function hasPlaceholderSupport() {
return 'placeholder' in document.createElement('input');
}
我记得我一个同学是这样解决的,用一个插件
$(document).ready(function(){
var doc=document,
inputs=doc.getElementsByTagName('input'),
supportPlaceholder='placeholder'in doc.createElement('input'),
placeholder=function(input){
var text=input.getAttribute('placeholder'),
defaultValue=input.defaultValue;
if(defaultValue==''){
input.value=text
}
input.onfocus=function(){
if(input.value===text)
{
this.value=''
}
};
input.onblur=function(){
if(input.value===''){
this.value=text
}
}
};
if(!supportPlaceholder){
for(var i=0,len=inputs.length;i<len;i++){
var input=inputs[i],
text=input.getAttribute('placeholder');
if(input.type==='text'&&text){
placeholder(input)
}
}
}
});
这个复制粘贴保存下来,保存成一个JS文件再导入
TA贡献29条经验 获得超4个赞
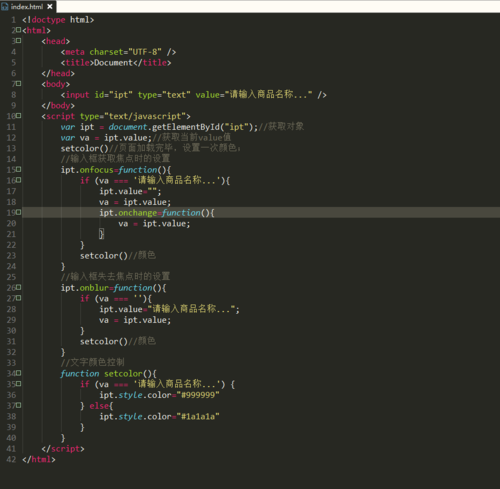
如果我没理解错的话你应该想写这个,我的ie是可以的
<form action="#" method="post"> <input type="text" placeholder="请输入用户名" /> </form>
添加回答
举报