5 回答
TA贡献3593条经验 获得超0个赞
TA贡献8条经验 获得超50个赞
1)ul标签有默认的margin值,因此需要设置ul{margin:0;}
建议:在写CSS样式的开始,将所有的默认样式清除掉,例如h1-h6,ul,li,input等标签;
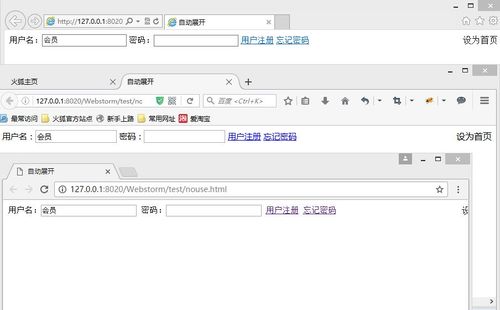
2)我的代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>自动展开</title>
<style type="text/css"> /*设置广告和正文的CSS样式*/
#header{width:960px;margin:0 auto;}
#form1{width:650px;line-height:22px;float:left;font-size:15px;display:inline;}
.logbar ul{ float:right; width:180px; height:20px; display:inline; }
.logbar li{float:right; list-style:none; text-align:right; line-height:22px; width:75px; }
.logbar{width:960px; height:32px; }
ul,li,form{margin:0;}
</style>
</head>
<body>
<div class="logbar">
<div class="blank12"> </div>
<form class="s1" id="form1"> 用户名:<input type="text" value="会员" onFocus="if(value==''){return '会员'}" onBlur="if(value=='会员'){return ''}">
密码:<input type="text">
<a href="#">用户注册</a> <a href="#">忘记密码</a> </form>
<ul class="right"> <li>收藏本站</li> <li>设为首页</li> </ul> </div>
</body>
</html>

- 5 回答
- 0 关注
- 2423 浏览
添加回答
举报



