脑只里一团浆糊
1 回答
HiFrontend
TA贡献24条经验 获得超13个赞
一般情况下,行高越高、字体越大、那么文本所占的空间就越大,反之亦然。
有时为了隐藏或一些特殊效果,会把行高设置为零,字体也设置为零,这时文本所占的空间也就最小了。
行高是房间高度,字体是房间里的家具,文本所占空间的高度一般情况下取决于房间高度,也就是行高,文本所占空间的宽度取决于行的宽度,也就是房间的宽度。
而特殊情况下,你的家具有可能超级大,那么就会挤破你的房间。同样,当你的字体大于行高时,就会挤破行高,比如:字体为50px,行高30px,这时行高就会被挤破,在有些浏览器里行高会被挤成50px,有些浏览器里字体会被压缩成30px,多出的20px就不会被显示,当使用 overflow:hidden 时,也会造成此现象。
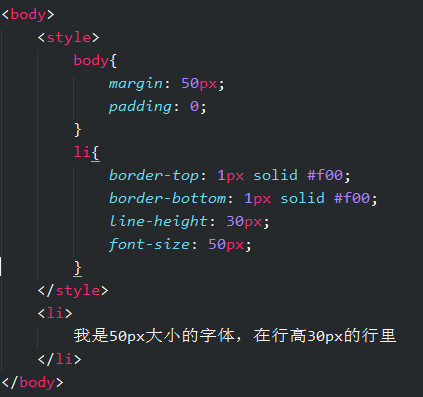
代码:

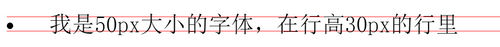
效果:

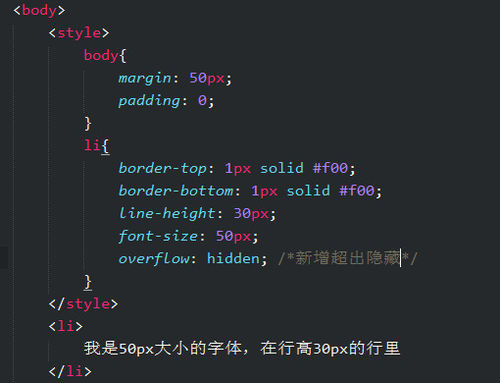
加了 overfow:hidden的代码

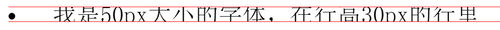
加了 overflow:hidden 后的效果

- 1 回答
- 0 关注
- 3086 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消
