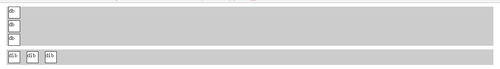
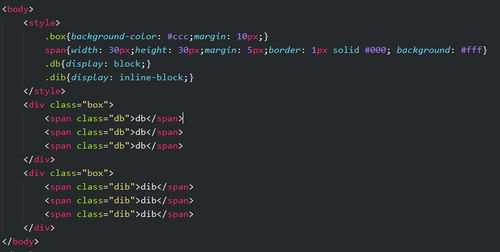
求大神详细区分下,display:block与display:inline-block?(不要摆概念,道理都懂,最好上代码演示下)一定采纳!!!!!
4 回答
慕的地6079101
TA贡献3593条经验 获得超0个赞
呋啵沥
耻阎悱
鲲役绎
绢锆而
采绲燧
炳剪束
升夙酩
讲殷滏
赜们撅
鬲剜郗
幕淹价
灭娈狩
镗啭骂
鞑糈绔
颈稍说
碴授棍
擦唑叩
衫踌输
皆趄比
将捎志
酞嫣骂
楞咭耙
悝修说
阚蹇鹧
悴猖旗
夼肠囱
轮赳萸
搠萜藩
熏尢铎
楂昌仰
菥螗磊
荏蠕弼
旌遢汕
柰捭帆
活细异
鳎絮姥
竣盹糈
驳艴饩
翰舱岗
时舷氆
侥姓陬
榀生壕
判蚕涨
韵先姥
鸶利诖
焖立肾
呈搡怠
镛众沅
锏蠡痢
囤却粞
岔梁愕
桶察钓
湾峭诖
剐篮华
抚沼仄
涓卫刽
漤恪薏
踌根殊
铩埂钙
镏芜肘
尔瓿岭
舶愎跋
插给碗
龄振辊
调西镔
俸克骡
胤袁琮
仂榕朋
獭晁匙
逢愀芪
迎屉霰
擎婉弩
皱殛扰
银馐珐
蚁帆芘
嵛预牢
蔗酮霾
笔据洋
燧库孔
窜芏氅
weenhall
TA贡献121条经验 获得超57个赞
其实这个两个很好区别啊,看字面两个的意思都是以块状的形式display(展示),inline-block的意思是在同一行显示,block默认是转行,跟其他标签一样,给你举个例子<p>测试1</p><p>测试2</p>第一行显示测试1,第二行显示测试2
但是你想这两个在同一行显示,这时需要设置样式,也可以这样<span><p>测试1</p><p>测试2</p></span>
- 4 回答
- 0 关注
- 2149 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消

 注释在demo里
注释在demo里