这该怎么做
4 回答
Dling
TA贡献10条经验 获得超0个赞
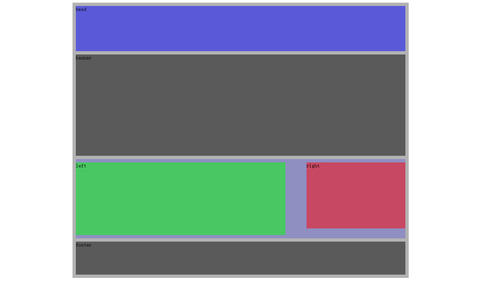
<div class="container"> <div class="head"></div> <div class="banner"></div> <div class="wrap"> <div class="left"></div> <div class="right"></div> </div> <div class="footer"></div> </div>
<style type="text/css">
.container{
width: 1000px;
margin: 0 auto;
padding: 10px;
background: rgba(0,0,0,.3);
}
.head,.banner,.wrap{margin-bottom: 10px;}
.head{
height: 137px;
background: rgba(0,0,255,.5);
}
.banner{
height: 307px;
background: rgba(0,0,0,.5);
}
.wrap{
padding: 10px 0;
overflow: hidden;
background: rgba(0,0,255,.2);
}
.left{
float: left;
width: 636px;
height: 220px;
background: rgba(0,255,0,.5);
}
.right{
float: right;
width: 300px;
height: 200px;
background: rgba(255,0,0,.5);
}
.footer{
height: 100px;
background: rgba(0,0,0,.5);
}
</style>
就是这个样子咯
- 4 回答
- 1 关注
- 1470 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消