box-sizing:border-box有什么作用
1 回答
已采纳
kofzxaaa
TA贡献66条经验 获得超26个赞
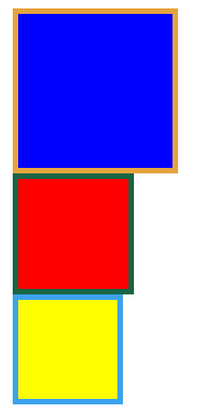
content-box:border和padding不计算入width之内
padding-box:padding计算入width内
border-box:border和padding计算入width之内
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}自行比较吧。

- 1 回答
- 0 关注
- 1838 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消
