看了w3cschool上写的是 element.offsetHeight 返回,任何一个元素的高度包括边框和填充,但不是边距element.scrollHeight 返回整个元素的高度(包括带滚动条的隐蔽的地方) 没看明白,大神给解释下吧
4 回答
已采纳
chwech
TA贡献63条经验 获得超18个赞

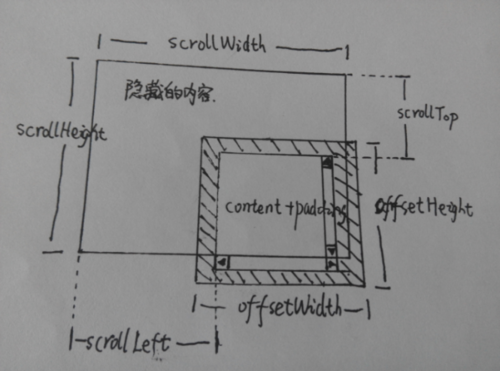
上个自己画的图。有点丑,凑合着看吧。图中有阴影的是一个元素。阴影是边框border,那个很丑的箭头代表滚动条。offsetHeight就是border+content+padding的高度。不包括外边距。scrollHeight就是元素内容的总高度,有隐藏的内容就是图中的状况。scrollLeft和scrollTop就是被隐藏的地方到滚动条的距离。嗯,就是这样。小白,大神轻拍
慕先生8224389
TA贡献2条经验 获得超1个赞
clientHeight
四种浏览器对 clientHeight 的解释都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
添加回答
举报
0/150
提交
取消

