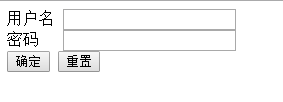
<!DOCTYPE HTML><html><head> <meta http-equiv="Content-Type" content="text/html;charset=Uft-8"> <title>表单标签</title></head><body> <form> <label for="username">用户名</label> <input type="text" name="username" id="username" value=""/><br/> <label for="userpass">密码 </label> <input type="password" name="userpass" id="userpass" value=""/><br/> <input type="submit" name="submit" value="确定"/> <input type="reset" name="reset" value="重置"> </form></body></html>
10 回答
shubiao_yao
TA贡献12条经验 获得超28个赞
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=Uft-8">
<title>表单标签</title>
<style>
label{
width: 50px;
display: inline-flex;
height: 30px;
}
</style>
</head>
<body>
<form>
<label for="username">用户名</label>
<input type="text" name="username" id="username" value=""/><br/>
<label for="userpass" >密码</label>
<input type="password" name="userpass" id="userpass" value=""/><br/>
<input type="submit" name="submit" value="确定"/>
<input type="reset" name="reset" value="重置">
</form>
</body>
</html>
MarlboroKay
TA贡献189条经验 获得超236个赞
这年头,谁还把用户名,密码写在外面啊,都写在input标签里面了,h5的话,就用placeholder,ie8一下的就写js实现。
如果一定写在外面可以采用text-align属性。
望采纳。
- 10 回答
- 0 关注
- 8599 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消


 没明白对齐是什么意思
没明白对齐是什么意思
