Chrome浏览器中的js调试工具,Sources面板里面加了断点之后执行时,新版本的Chrome通常每执行一步后面应该自动显示元素信息的,可是换了电脑就不显示了。是设置问题么?在哪里设置呢?请各位指教
1 回答
小白师兄
TA贡献55条经验 获得超37个赞
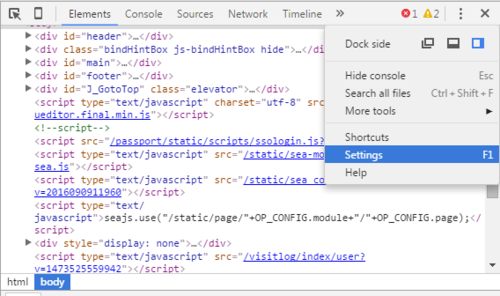
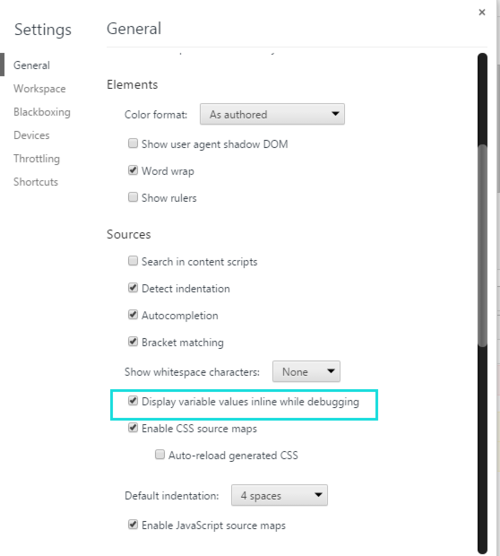
这个是你浏览器设置的问题,你在你的页面先按F12调出调试面板,然后将鼠标定位到调试面板里面按F1(或者点击右上角的三个点图表选择settings),调出设置面板,在General常规设置中找到sources,将Display variable values inline while debugging这一项勾上就可以!
如图:


祝你好运,成功望采纳喔!么么哒
添加回答
举报
0/150
提交
取消
