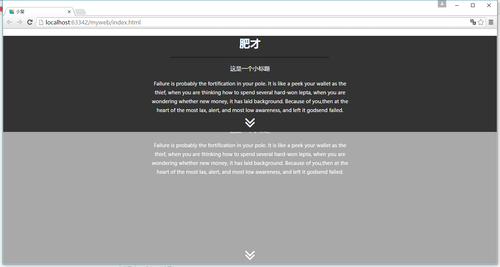
蓝色部分是我做的下一页,但是现在被第一页覆盖了.想请教下是什么问题>?<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>小窝</title>
</head>
<link href="css/font-awesome.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet" type="text/css">
<body>
<!--头部开始-->
<div class="header">
<div class="nav">
<div class="nav-bg">
<div class="container">
<div class="nav-logo">标志</div>
<div class="nav-btn">
<ul>
<li><a href="#">链接1</a></li>
<li><a href="#">链接2</a></li>
<li><a href="#">链接3</a></li>
<li><a href="#">链接4</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="banner">
<div class="container">
<div class="text-area">
<h2>肥才</h2>
<div class="line"></div>
<span>这是一个小标题</span>
<p>Failure is probably the fortification in your pole. It is like a peek your wallet as the thief,
when you are thinking how to spend several hard-won lepta, when you are wondering whether new
money, it has laid background. Because of you,then at the heart of the most lax, alert, and
most low awareness, and left it godsend failed.</p>
<a class="icon-double-angle-down icon-3x" href="#"></a>
</div>
</div>
</div>
</div>
<!--头部结束-->
<!--内容开始-->
<div class="content">
<div class="container">
<div class="content-text">
<h2>肥才</h2>
<div class="line"></div>
<span>这是一个小标题</span>
<p>Failure is probably the fortification in your pole. It is like a peek your wallet as the thief,
when you are thinking how to spend several hard-won lepta, when you are wondering whether new
money, it has laid background. Because of you,then at the heart of the most lax, alert, and
most low awareness, and left it godsend failed.</p>
<a class="icon-double-angle-down icon-3x" href="#"></a>
</div>
</div>
</div>
<!--内容结束-->
<!--脚部开始-->
<div class="footer"></div>
<!--脚部结束-->
</body>
</html>* {
font-family:Microsoft YaHei;
margin: 0px;
padding: 0px;
color: #FFFFFF;
}
.clear {
clear: both;
}
.container {
width: 80%;
margin: 0px auto;
}
a:hover {
color: #d3d3d3;
}
a {
@transition: 0.5s all;
-webkit-transition: 0.5s all;
-moz-transition: 0.5s all;
-ms-scroll-translation: 0.5s all;
}
/*头部开始*/
.header {
background: url("");
background: darkgray;
min-height: 700px;
width: 100%;
background-repeat: no-repeat;
background-size: cover;
position: fixed;
clear: both;
}
.nav-bg {
background: rgba(0, 0, 0, 0.4);
height: 54px;
}
.nav-logo {
float: left;
font-size: 32px;
color: #FFFFFF;
padding: 3px 0px 6px 0px;
}
.nav-btn ul {
float: right;
}
.nav-btn ul li{
list-style-type: none;
display: inline-block;
padding: 14px 14px 14px 14px;
}
.nav-btn ul li a {
text-decoration: none;
color: #FFFFFF;
}
.text-area {
text-align: center;
position: relative;
top: 100px;
}
.text-area h2 {
margin: 20px 0px;
font-size: 30px;
}
.line {
height: 1px;
background-color: black;
width: 40%;
margin: 0px auto;
}
.text-area span {
margin: 20px 0px;
display: block;
}
.text-area p {
width:50%;
margin: 0px auto;
line-height: 25px;
font-size: 14px;
}
.text-area a {
position: relative;
top: 200px;
}
/*头部结束*/
/*内容开始*/
.content {
position: relative;
background: #333333;
width: 100%;
}
.content-text {
text-align: center;
}
.content-text h2 {
margin: 20px 0px;
font-size: 30px;
}
.content-text span {
margin: 20px 0px;
display: block;
}
.content-text p {
width:50%;
margin: 0px auto;
line-height: 25px;
font-size: 14px;
}
/*内容结束*/
6 回答
已采纳
woshiajuana
TA贡献211条经验 获得超152个赞
因为你头部.header里面使用position:fixed;代表header已经脱了了文档流,所以你内容content是居顶部的
解决的话可以给content一个margin-top或者header的定位改下
旋上的舞
TA贡献3条经验 获得超1个赞
.content { position: relative;background: #333333; width: 100%;} 这里应该改成position: absolute; top:100%; 是不是你想要的效果啊,它在第二页呢
- 6 回答
- 1 关注
- 1802 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消


 就是这样
就是这样