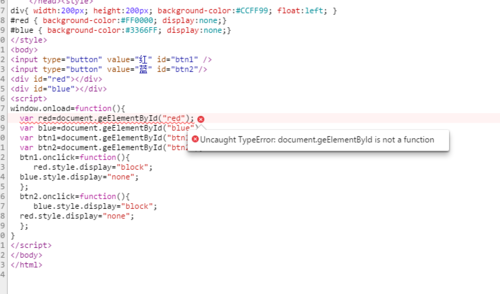
</head><style>div{ width:200px; height:200px; background-color:#CCFF99; float:left; }#red { background-color:#FF0000; display:none;}#blue { background-color:#3366FF; display:none;}</style><body><input type="button" value="红" id="btn1" /><input type="button" value="蓝" id="btn2"/><div id="red"></div><div id="blue"></div><script>window.onload=function(){ var red=document.geElementById("red"); var blue=document.geElementById("blue"); var btn1=document.geElementById("btn1"); var btn2=document.geElementById("btn2"); btn1.onclick=function(){ red.style.display="block"; blue.style.display="none"; }; btn2.onclick=function(){ blue.style.display="block"; red.style.display="none"; };} </script></body> 我想要的效果是 点击“红”按钮,红块显示;点击“蓝”按钮,蓝块显示,紅块和蓝快不同时显示!我运行的情况毫无反应,只能看见两个 按钮!
添加回答
举报
0/150
提交
取消

 厉害厉害厉害
厉害厉害厉害