如何居中呢?????适当放宽时间飞快fs
7 回答
guoyou
TA贡献28条经验 获得超30个赞
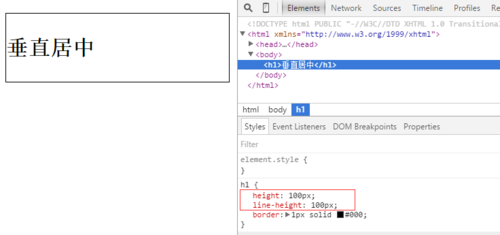
对于内容是文字的h1等标签,可设height与line-height相等实现。比如:h1{ height:100px; line-height:100px;}
Joy_Sang
TA贡献64条经验 获得超13个赞
第一种方法:
<div class="parent">
<div class="child">Demo</div></div>
<style> .parent { display: table-cell; vertical-align: middle; }</style>
第二种方法:
<div class="parent">
<div class="child">Demo</div></div>
<style> .parent { position: relative; } .child { position: absolute; top: 50%; transform: translateY(-50%); }</style>
- 7 回答
- 0 关注
- 2070 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消

