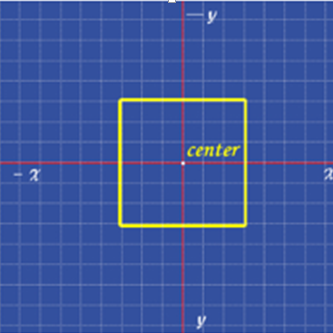
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图所示:

在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。但很多时候,我们可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
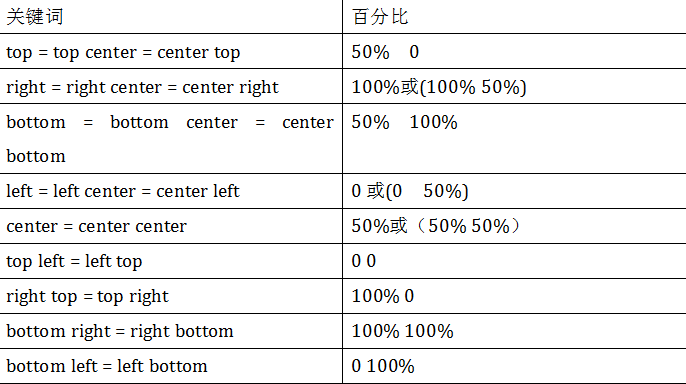
transform-origin取值和元素设置背景中的background-position取值类似,如下表所示:

示例展示:
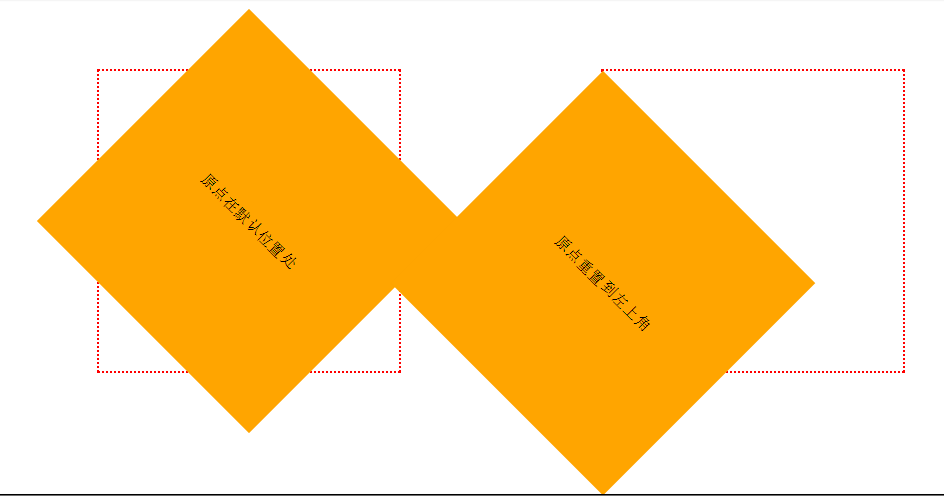
通过transform-origin改变元素原点到左上角,然后进行顺时旋转45度。
HTML代码:
<div class="wrapper"> <div>原点在默认位置处</div> </div> <div class="wrapper transform-origin"> <div>原点重置到左上角</div> </div>
CSS代码:
.wrapper {
width: 300px;
height: 300px;
float: left;
margin: 100px;
border: 2px dotted red;
line-height: 300px;
text-align: center;
}
.wrapper div {
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.transform-origin div {
-webkit-transform-origin: left top;
transform-origin: left top;
}
演示结果:

在CSS编辑器的第15-16行输入正确的代码,将元素的原点重置到右上角,然后进行15度的扭曲。
思考一下,我们刚讲过的原点属性
请验证,完成请求
由于请求次数过多,请先验证,完成再次请求
打开微信扫码自动绑定
绑定后可得到
使用 Ctrl+D 可将课程添加到书签
举报