<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="js/jquery-1.8.3.min.js"/></script>
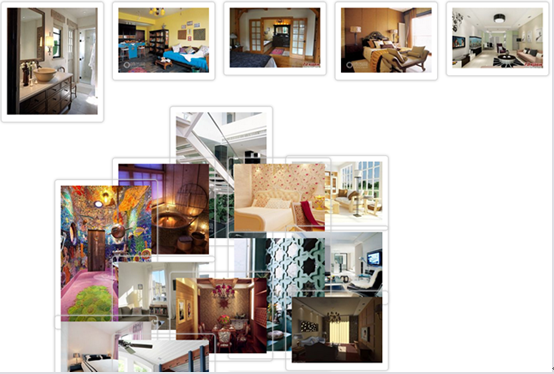
<title>带有分散效果的瀑布流</title>
<style type="text/css">
*{padding: 0;margin:0;}
#main{
position: relative;
}
.pin{
padding: 15px 0 0 15px;
float:left;
}
.box{
padding: 10px;
border:1px solid #ccc;
box-shadow: 0 0 6px #ccc;
border-radius: 5px;
}
.box img{
width:162px;
height:auto;
}
</style>
<script>
$( window ).on( "load", function(){
// 调用waterfall函数
var dataInt={'data':[{'src':'1.jpg'},{'src':'2.jpg'},{'src':'3.jpg'},{'src':'4.jpg'}]};
window.onscroll=function(){
// 拖动滚动条时
}
});
function waterfall(){
// 计算及定位数据块显示分散效果
}
function checkscrollside(){
// 检测是否具备了加载数据块的条件
}
</script>
</head>
<body>
<div id="main">
<div class="pin">
<div class="box">
<img src="./images/1.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/2.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/3.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/4.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/5.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/6.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/7.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/8.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/9.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/10.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/11.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/12.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/13.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/14.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/15.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/16.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/17.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/18.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/19.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/20.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/21.jpg"/>
</div>
</div>
</div>
</body>
</html>