可以直接用绝对定位然后left:200px,而不用margin-left:200px吗
position:absolute
margin-left:200px(可以换成left:200px)吗
position:absolute
margin-left:200px(可以换成left:200px)吗
2015-09-19
http://www.imooc.com/qadetail/56441
这个人讲的蛮清楚的
<html><head>
<style type="text/css">
*{margin:0;padding:0}
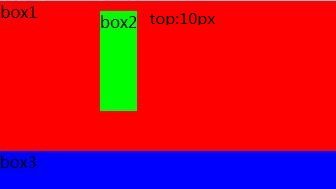
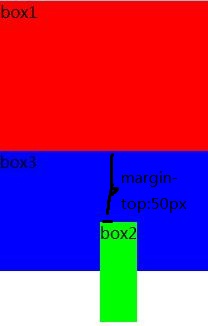
.box1{background:#ff0000;height:150px;}
.box2{background:#00ff00;height:100px;position:absolute;margin-left:100px;margin-top:50px;top:10px}
.box3{background:#0000ff;height:120px;}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box3">box3<div class="box2">box2</div></div>
</body>
</html>


举报