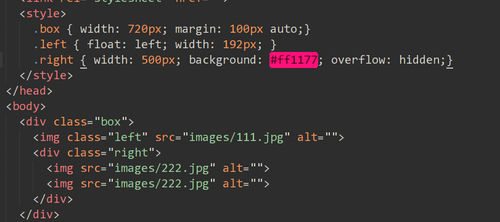
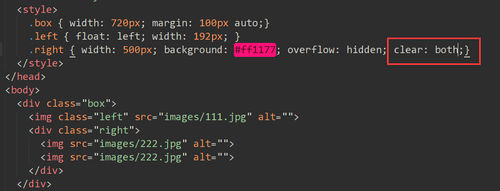
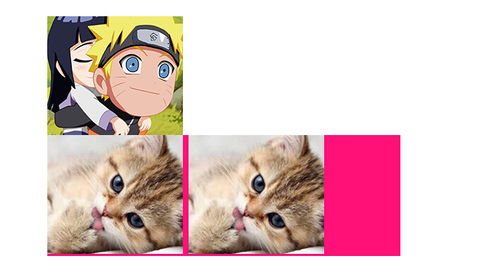
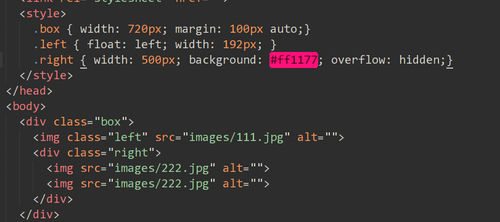
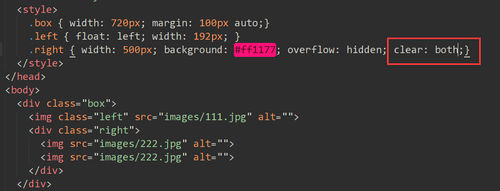
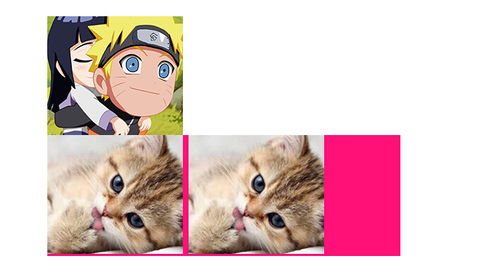
右边div增加overflow:hidden后再添加clear清除仍然有效
我在自己写的Demo里面测试了下,用的浏览器是chrome44,IE8,所有浏览器都表现如此:




请问不是说BFC了后是不受clear:both的影响的吗?和视频里面的demo有出入。
还有最后提到的.cell这个样式是怎么使用的?
我在自己写的Demo里面测试了下,用的浏览器是chrome44,IE8,所有浏览器都表现如此:




请问不是说BFC了后是不受clear:both的影响的吗?和视频里面的demo有出入。
还有最后提到的.cell这个样式是怎么使用的?
2015-09-16
举报