第一个问题没有哪里见设置demo这个元素呢? 第二个问题:left为啥这样取值?为啥要:浏览器宽度-图片的款和demo的左边距呢?
var demoLeft=document.getElementById("demo").offsetLeft;
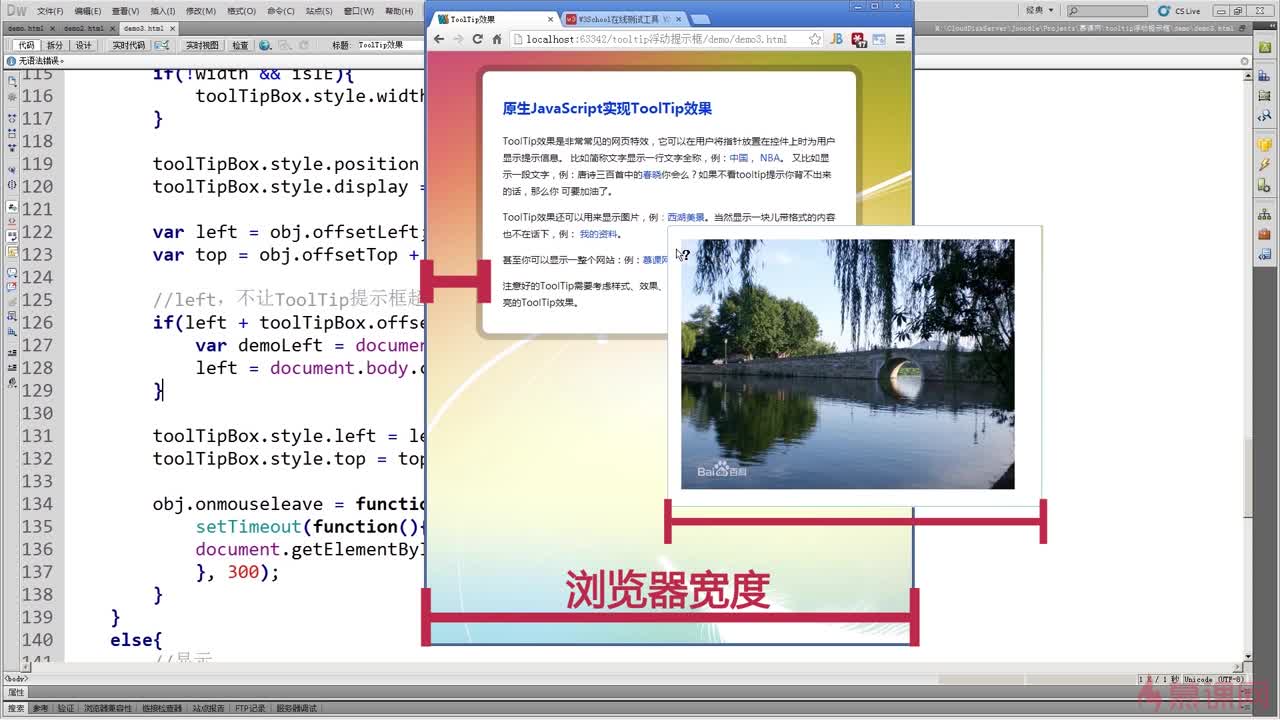
left=document.body.clientWidth-toolTipBox.offsetWidth-demoLeft;
第一个问题没有哪里见设置demo这个元素呢?
第二个问题:left为啥这样取值?为啥要:浏览器宽度-图片的款和demo的左边距呢?