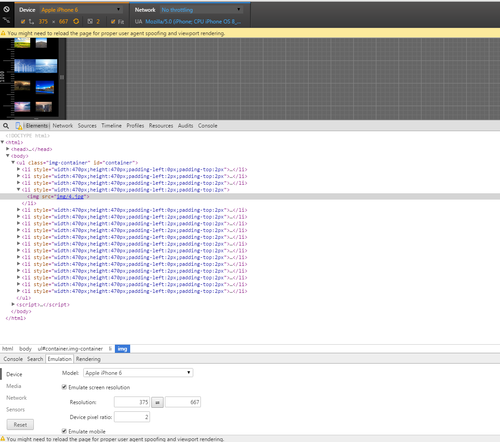
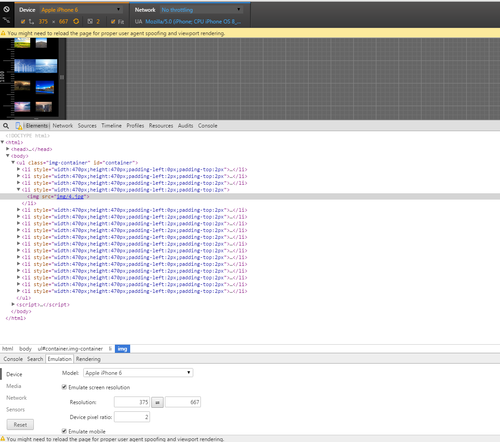
为什么我在网页中浏览的跟老师的不一样,没有显示手机端排版那种模式,我有把emulation打开呀
为什么我在网页中浏览的跟老师的不一样,没有显示手机端排版那种模式,我有把emulation打开呀

为什么我在网页中浏览的跟老师的不一样,没有显示手机端排版那种模式,我有把emulation打开呀

2015-07-19
你样式的问题吧,li的样式有没有给呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>gallery</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script src="zepto.js"></script>
<style type="text/css">
blockquote,body,button,dd,dl,dt,fieldset,form,h1,h2,h3,h4,h5,h6,hr,input,legend,li,ol,p,pre,td,textarea,th,ul,img{margin: 0;padding: 0;}
ul{list-style-type: none;}
li{float: left; overflow: hidden;}
</style>
</head>
<body>
<ul class="img-container" id="container">
</ul>
<script>
var total=17,zWin=$(window);
var render=function(){
var padding= 2,winWidth=zWin.width(),picWidth=Math.floor((winWidth-padding*3)/4),tmpl='';
for(var i=1;i<=total;i++){
var p=padding;
if(i%4==1){
p=0;
}
var imgSrc='img/'+i+'.jpg';
tmpl+='<li style="width:'+picWidth+'px;height:'+picWidth+'px;padding-top: '+padding+'px;padding-left: '+p+';px"><img src="'+imgSrc+'"></li>'
}
$('#container').html(tmpl);
}
render();
</script>
</body>
</html>
举报