less中for循环如何使用?
老师您好,学习过less之后,我想实现一个需求,不知道less支不支持,是这样的:
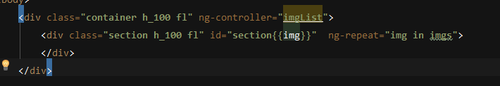
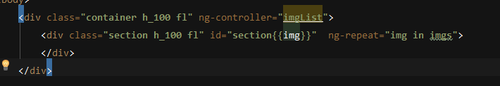
在页面中有12个div,类相同,id不同,不同id会有不同背景图像:【使用angular写的,能正确输出12个div】

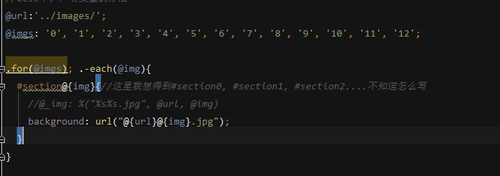
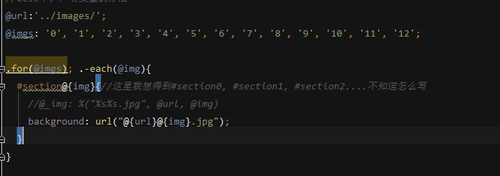
我想用less循环生成12个背景图像的css,该怎样写?我试图用下面代码写,可是会报错:

老师,我该怎么写呢?或者说less能支持这种需求吗?
老师您好,学习过less之后,我想实现一个需求,不知道less支不支持,是这样的:
在页面中有12个div,类相同,id不同,不同id会有不同背景图像:【使用angular写的,能正确输出12个div】

我想用less循环生成12个背景图像的css,该怎样写?我试图用下面代码写,可是会报错:

老师,我该怎么写呢?或者说less能支持这种需求吗?
2015-07-17
举报